Khi các bạn cài đặt xong WooCommerce cho website của mình, và bạn đã tạo ra khà là nhiều sản phẩm.
Nhưng có một điều kỳ lạ là bạn không hiểu tại sao trang chủ của bạn lại chẳng hiển thị bất kỳ một sản phẩm nào?
Vậy làm sao để là sao trang chủ của bạn có thể hiển thị được các sản phẩm ra bên ngoài?
Các bạn hãy tìm đến menu Settings và chọn vào phần Reading nhé.
Tại cửa sổ tiếp theo các bạn hãy tích vào A static page (select below)
Tại ô Front page thì các bạn chọn là Shop. Còn phần Posts Page thì các bạn cứ để nguyên như vậy nhé rồi sau đó nhấn Save Changes để lưu lại những thay đổi.
OK. Xong rồi, bây giờ các bạn hãy ra trang chủ xem nó hiển thị như thế nào nhé!
Tuy nhiên là như vậy thì các bạn chỉ có thể hiển thị được các sản phẩm mới nhất thôi. Chứ bạn không thể show sản phẩm ra theo từng danh mục sản phẩm được. Để là được như vậy các bạn cần phải tạo một page riêng để chứ các Shortcodes của WooCommerce.
Để có được các Shortcodes của WooCommerce thì bạn cần truy cập vào địa chỉ sau. http://docs.woothemes.com/document/woocommerce-shortcodes/
Tại đây sẽ có rất nhiều Shortcodes cho ban lựa chọn. Đây là giao diện trang Shortcodes
Các bạn có thể chọn Shortcode hiển thị sản phẩm mới nhất, sản phẩm nổi bật nhất, hay sản phẩm theo từng danh mục.
Ví dụ ở đây mình sẽ chọn show sản phẩm theo danh mục thì mình sẽ chọn vào Product Category. Sau khi nhấn vào các bạn sẽ được chuyển đến phần Shortcode của nó.
Các bạn thay chữ appliances thành danh mục mà bạn muốn hiển thị nhé.
Để lấy tên danh mục các bạn vào phần Sản phẩm rồi chọn Danh mục. Tiếp theo các bạn copy dòng chữ ở cột Slug để thay vào chữ trên nhé
Sau khi dán vào các bạn sẽ được trang như thế này.
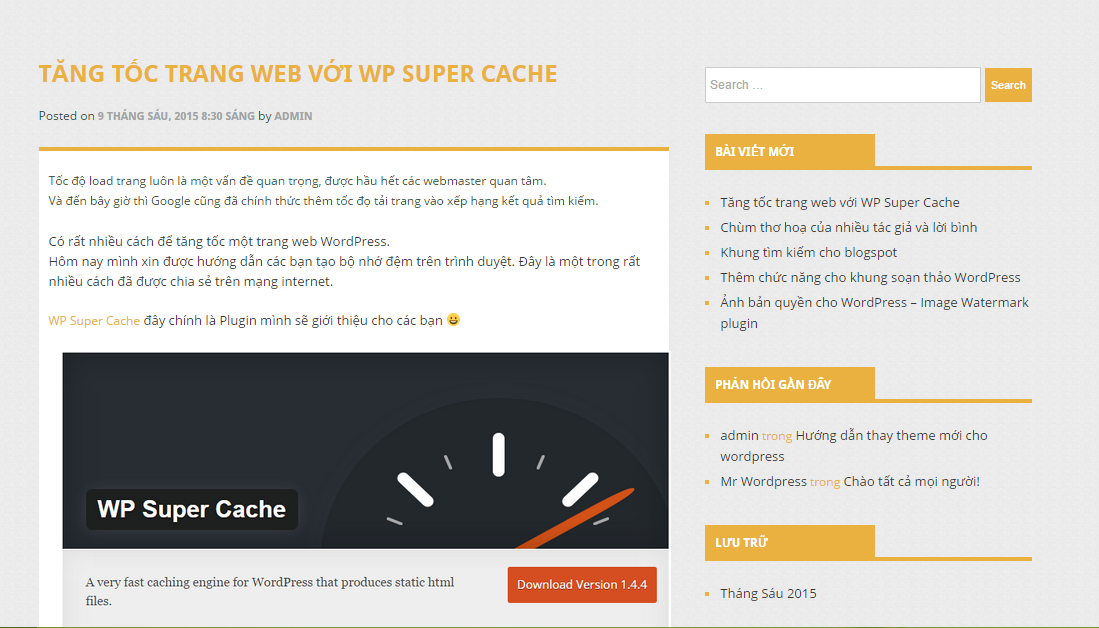
Các bạn lưu trang lại. Và làm lại theo hướng dẫn ở đầu bài để cài đặt trang chúng ta mới tạo là trang chủ của web nhé! Và đây là trang chủ của chúng ta.
Như vậy là đã xong rồi đấy. Chúc các bạn thành công nhé!
Tái bút:
Các bạn nên sử dụng những theme chuyên dành cho WooCommerce để tran chủ của chúng ta được đẹp và chuyên nghiệp nhất nhé!
Nhưng có một điều kỳ lạ là bạn không hiểu tại sao trang chủ của bạn lại chẳng hiển thị bất kỳ một sản phẩm nào?
Vậy làm sao để là sao trang chủ của bạn có thể hiển thị được các sản phẩm ra bên ngoài?
Các bạn hãy tìm đến menu Settings và chọn vào phần Reading nhé.
Tại cửa sổ tiếp theo các bạn hãy tích vào A static page (select below)
Tại ô Front page thì các bạn chọn là Shop. Còn phần Posts Page thì các bạn cứ để nguyên như vậy nhé rồi sau đó nhấn Save Changes để lưu lại những thay đổi.
OK. Xong rồi, bây giờ các bạn hãy ra trang chủ xem nó hiển thị như thế nào nhé!
Tuy nhiên là như vậy thì các bạn chỉ có thể hiển thị được các sản phẩm mới nhất thôi. Chứ bạn không thể show sản phẩm ra theo từng danh mục sản phẩm được. Để là được như vậy các bạn cần phải tạo một page riêng để chứ các Shortcodes của WooCommerce.
Bước 1: Tạo một Page mới
Các bạn chọn menu Trang rồi chọn Thêm trang mớiBước 2: Lấy Shortcodes của WooCommerce
Để có được các Shortcodes của WooCommerce thì bạn cần truy cập vào địa chỉ sau. http://docs.woothemes.com/document/woocommerce-shortcodes/
Tại đây sẽ có rất nhiều Shortcodes cho ban lựa chọn. Đây là giao diện trang Shortcodes
Các bạn có thể chọn Shortcode hiển thị sản phẩm mới nhất, sản phẩm nổi bật nhất, hay sản phẩm theo từng danh mục.
Ví dụ ở đây mình sẽ chọn show sản phẩm theo danh mục thì mình sẽ chọn vào Product Category. Sau khi nhấn vào các bạn sẽ được chuyển đến phần Shortcode của nó.
Các bạn copy đoạn Shortcode dưới và dán vào trang mới tạo nhé
[product_category category="appliances"]Lưu ý: Khi dán thì các bạn nên chuyển sang phần Văn bản để patse để tránh gặp phải lỗi Shortcode nhé.
Các bạn thay chữ appliances thành danh mục mà bạn muốn hiển thị nhé.
Để lấy tên danh mục các bạn vào phần Sản phẩm rồi chọn Danh mục. Tiếp theo các bạn copy dòng chữ ở cột Slug để thay vào chữ trên nhé
Sau khi dán vào các bạn sẽ được trang như thế này.
Các bạn lưu trang lại. Và làm lại theo hướng dẫn ở đầu bài để cài đặt trang chúng ta mới tạo là trang chủ của web nhé! Và đây là trang chủ của chúng ta.
Như vậy là đã xong rồi đấy. Chúc các bạn thành công nhé!
Tái bút:
Các bạn nên sử dụng những theme chuyên dành cho WooCommerce để tran chủ của chúng ta được đẹp và chuyên nghiệp nhất nhé!