Xin chào tất cả các bạn.
Hôm nay mình xin được chia sẻ cho các bạn cách để thay đổi font chữ trong blog của mình.
Một blog được xem là đẹp thì ít nhất blog ấy phải có font chữ đẹp, dễ nhìn và không bị lỗi.
Chắc các bạn nếu như đã tạo blog rồi thì có lẽ các bạn cũng hay gặp trường hợp này. Nếu như các bạn sử dụng một số template mặc định của blogger có thể sau khi ra trang chủ xem thì các bạn sẽ thấy chữ bị lỗi.
Vì sao lại như vậy ạ? Bởi vì các mẫu này được thiết kế cho nước ngoài chứ không phải dành cho Việt Nam nên các loại font chữ đó không hỗ trợ tiếng Việt.
Vậy tại sao khi bị lỗi thì nó lại chuyển thành một font khác vẫn hiển thị được tiếng Việt? Đó là vì các blog và trinh duyệt hiện nay đều có mặc định là nếu một đoạn văn bản nào đó mà không được định dang font thì nó sẽ hiển thị với font Arial.
Tiếp theo làm cách nào để có thể sửa được lỗi này????
Trước tiên chúng ta cần xác định được đoạn văn đó đang sử dụng loại font chữ gì. Các bạn hãy chọn đoạn văn bản cần các định ấn chuột phải rồi chọn kiểm tra phần tử.
Ngay sau đó một khung nhỏ sẽ hiện ra ở góc dưới màn hình của bạn. và bạn hãy để ý đến thuộc tính font-family nhé. Vì nó chính là thuộc tính quy định kiểu font chữ của chúng ta.
Như hình trên thì các bạn thấy rằng thuộc tính font-family của mình là 'open sans condensed',Arial,verdana. Do đó font chữ của mình là "open sans condensed". Tại sao lại là open sans condensed mà không phải Arial hay verdana? Nếu như không phải thì tại sao ta lại phải viết vào để làm gì?
Vâng bởi vì dấu nháy đơn đã quy định là font open sans condensed sẽ được ưu tiên hiển thị là font mặc định của chữ. Và nếu như trong trang web của chúng ta mà không có hỗ trợ font open sans condensed thì nó mới hiển thị chữ của bạn với font là Arial và verdana.
Tiếp theo chúng ta sẽ đi tìm hiểu cách sửa font chữ cho một phần tử trên blog.
Thứ nhất chúng ta cần xã định phần tử cần đổi font chữ.
Thứ hai là bạn hãy xem phần tử đó đang được quy định là font gì theo như mình đã hướng dẫn ở trên.
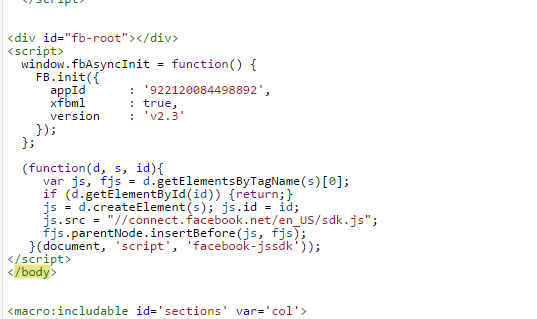
Thứ ba các bạn copy dòng bên trên và trước dấu ngoặc nhọn. Ví dụ như của mình sẽ là h1, h2, h3, h4, h5, h6.
Thứ tư các bạn vào quản lý mẫu và chọn chỉnh sửa html sau đó tìm đến đoạn chứa cụm từ này. Mẹo nhỏ cho nhanh đó là các bạn hãy nhấn ctrl + F rồi dán vào khung và nhấn ENTER.
Thứ năm là thay font chữ tại thuộc tính font-family thành font các bạn muốn. Rooid lưu mẫu lại và ra trang chủ xem kết quả.
Chúc các bạn thành công nhé!
Hôm nay mình xin được chia sẻ cho các bạn cách để thay đổi font chữ trong blog của mình.
Một blog được xem là đẹp thì ít nhất blog ấy phải có font chữ đẹp, dễ nhìn và không bị lỗi.
Chắc các bạn nếu như đã tạo blog rồi thì có lẽ các bạn cũng hay gặp trường hợp này. Nếu như các bạn sử dụng một số template mặc định của blogger có thể sau khi ra trang chủ xem thì các bạn sẽ thấy chữ bị lỗi.
Vì sao lại như vậy ạ? Bởi vì các mẫu này được thiết kế cho nước ngoài chứ không phải dành cho Việt Nam nên các loại font chữ đó không hỗ trợ tiếng Việt.
Vậy tại sao khi bị lỗi thì nó lại chuyển thành một font khác vẫn hiển thị được tiếng Việt? Đó là vì các blog và trinh duyệt hiện nay đều có mặc định là nếu một đoạn văn bản nào đó mà không được định dang font thì nó sẽ hiển thị với font Arial.
Tiếp theo làm cách nào để có thể sửa được lỗi này????
Trước tiên chúng ta cần xác định được đoạn văn đó đang sử dụng loại font chữ gì. Các bạn hãy chọn đoạn văn bản cần các định ấn chuột phải rồi chọn kiểm tra phần tử.
Ngay sau đó một khung nhỏ sẽ hiện ra ở góc dưới màn hình của bạn. và bạn hãy để ý đến thuộc tính font-family nhé. Vì nó chính là thuộc tính quy định kiểu font chữ của chúng ta.
Như hình trên thì các bạn thấy rằng thuộc tính font-family của mình là 'open sans condensed',Arial,verdana. Do đó font chữ của mình là "open sans condensed". Tại sao lại là open sans condensed mà không phải Arial hay verdana? Nếu như không phải thì tại sao ta lại phải viết vào để làm gì?
Vâng bởi vì dấu nháy đơn đã quy định là font open sans condensed sẽ được ưu tiên hiển thị là font mặc định của chữ. Và nếu như trong trang web của chúng ta mà không có hỗ trợ font open sans condensed thì nó mới hiển thị chữ của bạn với font là Arial và verdana.
Tiếp theo chúng ta sẽ đi tìm hiểu cách sửa font chữ cho một phần tử trên blog.
Thứ nhất chúng ta cần xã định phần tử cần đổi font chữ.
Thứ hai là bạn hãy xem phần tử đó đang được quy định là font gì theo như mình đã hướng dẫn ở trên.
Thứ ba các bạn copy dòng bên trên và trước dấu ngoặc nhọn. Ví dụ như của mình sẽ là h1, h2, h3, h4, h5, h6.
Thứ tư các bạn vào quản lý mẫu và chọn chỉnh sửa html sau đó tìm đến đoạn chứa cụm từ này. Mẹo nhỏ cho nhanh đó là các bạn hãy nhấn ctrl + F rồi dán vào khung và nhấn ENTER.
Thứ năm là thay font chữ tại thuộc tính font-family thành font các bạn muốn. Rooid lưu mẫu lại và ra trang chủ xem kết quả.
Chúc các bạn thành công nhé!