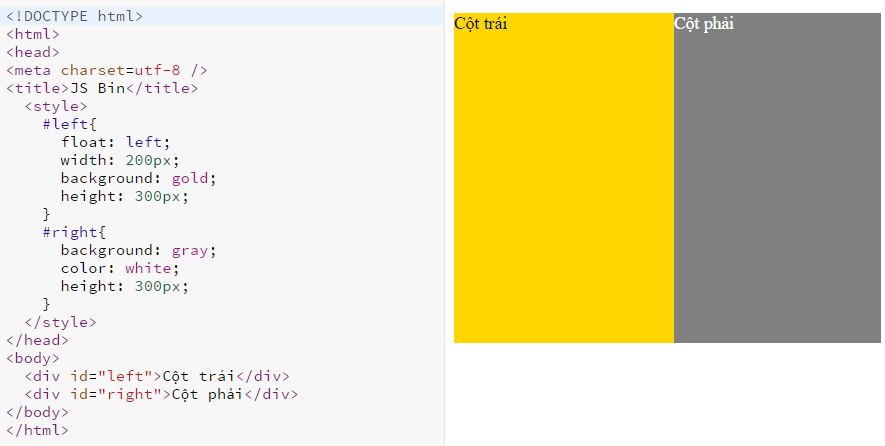
Trong bài số 8, mình đã giới thiệu cho các bạn về Float, chúng ta có thể sử dụng nó để dàn trang sang trái hoặc qua phải. Vậy nếu chúng ta muốn định một thành phần qua một vị trí khác chúng ta phải làm thế nào?
Thật may mắn là trong CSS chúng ta có thuộc tính Position. Nó được sử dụng sử dụng để định vị trí của thành phần này so với thành phần khác (có thể tạm gọi là thành phần làm mốc) hoặc so với chính cửa sổ trình duyệt của chúng ta
Bổ sung:
Đi kèm 3 thuộc tinh trên chúng ta sử dụng thêm 4 thuộc tinh: Top, Right, Bottom, Left với các giá trị tương ứng với cửa sổ trình duyệt( với Fixed), chính nó ( Relative), thành phần mẹ( Đối với Absolute).
1. Fixed
- Sử dụng để cố định 1 thành phần so với cửa sổ trình duyệt, khi kéo thanh cuộn thì thành phần đó vẫn được cố định so với trình duyệt.
Ví dụ:
<html>
<head>
<style type="text/css">
p.fixed {
background: blue;
position: fixed;
right: 40px;
top: 50px;
}
</style>
</head>
<body>
<div>
<p class="fixed">position fixed</p>
<p>text text text ...</p>
</div>
</body>
</html>
2. Relative
- Là cách cố định vị trí 1 cách tương đối của 1 thành phần nào đó so với vị trí bình thường( không định vị trí) của nó
Ví dụ:
<style type="text/css">
div {
border: 1px solid red;
height: 100px;
}
p {
background: blue;
position: relative;
}
</style>
3. Absolute
- Là 1 cách cố định 1 thành phần so với 1 thành phần khác 1 cách tuyệt đối. Khi sử dụng position thông thường thì thành phần mẹ phải đặt Relative để nó biết phải cố định tuyệt đối theo thành phần nào, nếu không tồn tại nó sẽ nhận <html> làm thành phần mẹ
Ví dụ:
<style type="text/css">Bạn có thể xem thêm tại: http://jsbin.com/uvaros/1/edit
div {
border: 1px solid red;
height: 100px;
}
p {
background: blue;
position: absolute;
}
</style>
Bổ sung:
Đi kèm 3 thuộc tinh trên chúng ta sử dụng thêm 4 thuộc tinh: Top, Right, Bottom, Left với các giá trị tương ứng với cửa sổ trình duyệt( với Fixed), chính nó ( Relative), thành phần mẹ( Đối với Absolute).
Đây cũng là bìa cuối cùng trong serie CSS cơ bản của mình rồi. Mong rằng nó sẽ có ích cho mọi người.
Chúc các bạn học thật tốt!!!